站內搜尋:Yahoo搜尋的結果,如果沒有給完整的網址,請在站內再搜尋一次!
在Windows下使用PyCharm Community開發Python Django網頁程式
- 先完成Python安裝。
https://www.python.org/downloads/ 就選擇最新版本,目前是 3.7.1 (2018-10-28 release)。
開啟命令提示字元,測試確認 python -V ,如正確回應所安裝的版本,就表示安裝OK。
- 在Python加入Django套件。
pip install django
也可以下載程式碼自行安裝Django套件。https://www.djangoproject.com/download/
自行下載程式碼安裝套件及測試安裝結果的方式,可以參閱:在Windows建立Python Django的開發環境
- PyCharm有professional 跟 community兩個版本:https://www.jetbrains.com/pycharm/
Professional版本:Full-featured IDE for Python & Web development。(非免費)
Community版本:Lightweight IDE for Python & Scientific development,免費Free / Open Source,提供 Intelligent Editor / Graphical Debugger / Refactorings / Code Inspections / Version Control Integration 等功能。
Community版本無法直接create django專案,因此要使用PyCharm進行django網頁程式的Intelligence coding及debug,就要先手動建立django專案,再透過PyCharm來開啟手動建立的django專案,進行相關的程式coding。
- 確認Python及Django套件,均已安裝OK。如需安裝可以參閱上述內容。
- 建立匯集專案的工作目錄 myDjango,建議放在個人的家目錄(Home Folder)下。
- 切換至myDjango目錄,並建立虛擬開發環境VENV。
在myDjango目錄下執行virtualenv VENV
virtualenv VENV執行完成後,在myDjango目錄下會產生建立VENV目錄及相關檔案。
- 切換至虛擬開發環境,並啟動虛擬環境。
在myDjango目錄下執行VENV\Scripts\activate
- 在虛擬開發環境VENV安裝django套件
確認已進入(VENV)虛擬環境,在myDjango目錄下,執行 pip install django
安裝成功後,在VENV\Lib\site-packages下,已加入django及Djang0-2.1.3.dist-info目錄及相關檔案。
- 建立網頁專案site01
在myDjango目錄下執行django-admin startproject site01
- 切換至網頁專案目錄 site01 下
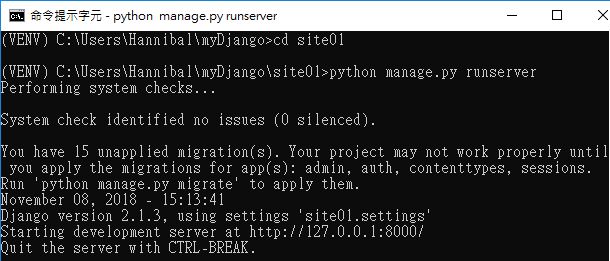
啟動網頁服務 python manage.py runserver
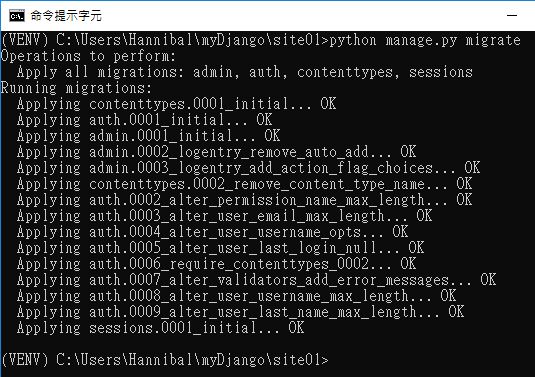
- 依照網頁服務啟動的訊息,執行 python manage.py migrate
- 重新啟動網頁服務,執行:python manage.py runserver
- 測試網頁服務,http://127.0.0.1:8000/
- 以上步驟所建立、產生的目錄關係。
- 執行開啟PyCharm Community。選取『Open』
選取site01。
- File → settings
將project interpreter 指定為自行建立的myDjango\VENV\Scripts\python.exe
- Run → Run
選取 Edit Configuration
點選『+』,選取『Python』
name : site01
Script path : ... myDjango\site01\manage.py
Parameter : runserver
Working directory : ... myDjango\site01
- 按下『Run』鈕,成功執行


















沒有留言:
張貼留言